Flutter Animations Masterclass
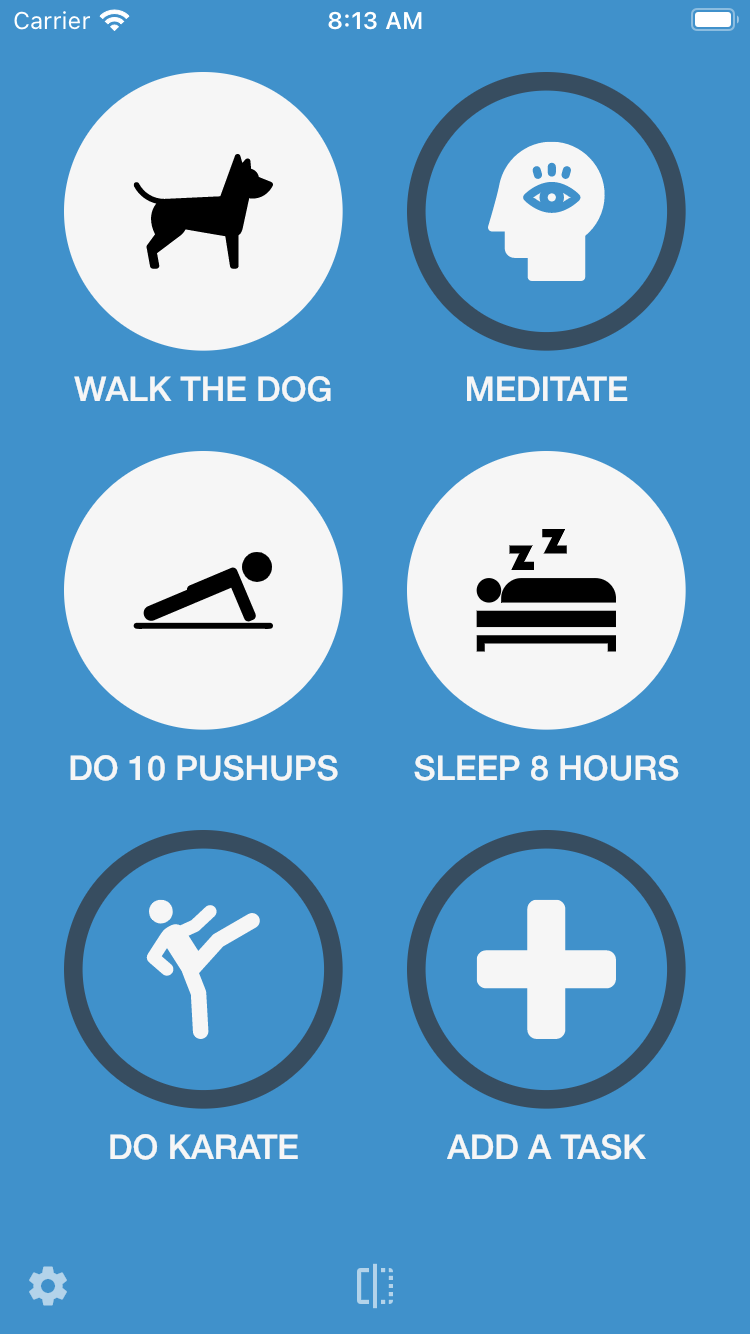
Build a completely custom habit tracking application.
Flutter animation APIs are very powerful. Learn how to use them to delight your users and make apps that stand out, just like this one:
What's Included
→ 7 hours of video
→ Lifetime Access + All Future Updates
→ Additional Resources
→ Full Source Code
→ Premium Support on Slack
→ English Subtitles
→ Completion Certificate

This project is inspired by the Streaks app - one of the top health & Fitness apps on the App Store (and also an Apple Design Award winner).
This app combines a very slick UI with custom animations to create a unique user experience.
And you know what? With Flutter you can truly build beautiful UIs, and my goal for this course is to show you how. I'll teach you how to build a beautiful app with complex animations, production-level code and a strong focus on architecture.
Course Curriculum
The course is made of 10 independent modules, each with a specific learning objective.
You can preview many lessons for free before you buy:
- Course Intro (Updated December 2023) (2:21)
- Join "Code With Andrea" on Slack + Course Q/A
- Flutter Installation and IDE Setup
- Course Repository on GitHub
- Color/Number Game with Flutter Implicit Animations (4:13)
- Introduction to Animations (2:02)
- Download the animations playground project (2:19)
- Implicit animations with AnimatedContainer (4:56)
- [Exercise] AnimatedOpacity (3:13)
- Animation Curves (2:42)
- Intro to TweenAnimationBuilder (4:24)
- Animating HSV colors with TweenAnimationBuilder (8:13)
- Wrap up on Implicit Animations (1:13)
- Request for Feedback (optional)
- Module Introduction (1:44)
- Starter project for the Stopwatch app (2:34)
- Dark Mode and Custom System UI Overlay (1:47)
- Creating a periodic Timer (4:58)
- Ticker and TickerProvider (5:46)
- Creating a separate StopwatchRenderer widget (2:30)
- Sizing the Stopwatch UI with AspectRatio (2:33)
- Matrix transforms (7:36)
- Getting the circle radius from LayoutBuilder (3:34)
- Implementing the animated clock-hand (6:52)
- Completing the stopwatch UI (part 1) (6:15)
- Completing the stopwatch UI (part 2) (7:40)
- Adding the start/stop/reset functionality (part 1) (5:03)
- Adding the start/stop/reset functionality (part 2) (5:15)
- Performance and testing considerations when working with tickers (3:06)
- Request for Feedback (optional)
- Module intro & starter project (2:23)
- Task completion ring: Technical planning (2:30)
- Introduction to CustomPainter (4:44)
- Drawing a task completion ring with the canvas (11:07)
- Introduction to explicit animations with AnimationController (4:37)
- Animated task completion ring with AnimationController and AnimatedBuilder (4:27)
- Controlling the animation with GestureDetector (4:34)
- Adding a centered SVG icon to the animated task (4:06)
- Task completion UI tweaks (3:34)
- Task completion state and final tweaks (4:48)
- Bugfix: Handling tap cancel gestures (2:30)
- Adding a Task Name (5:22)
- Arranging multiple tasks inside a GridView (7:13)
- Finished project and Wrap Up (1:48)
- Extra Challenge: 3D Pushable Button (0:44)
- Request for Feedback (optional)
- Module intro (2:16)
- Technical planning: local vs remote storage (2:46)
- Starter project overview (2:38)
- Introduction to Hive (3:28)
- Creating model classes with Hive (3:00)
- Creating a type adapter with code generation (2:44)
- Creating the HiveDataStore (3:52)
- Creating the demo tasks inside main() (3:43)
- Creating unique Task IDs with the uuid package (5:14)
- Reading tasks with ValueListenableBuilder (8:47)
- Wrap up (1:32)
- Request for Feedback (optional)
- Module Intro & Starter project (3:22)
- Introduction to Riverpod (1:26)
- How to use Provider, Consumer, and ConsumerWidget (7:16)
- Dependency overrides with ProviderScope (3:27)
- TaskState data modelling (2:02)
- Creating and using a TaskState Hive model class (6:45)
- Adding an onCompleted callback to the AnimatedTask widget (5:40)
- Creating a TaskWithNameLoader (10:05)
- Wrap Up + Using the Widget Inspector (1:57)
- Request for Feedback (optional)
- Module Intro: Page Flip Transition (1:50)
- Starter project and walkthrough (3:45)
- Designing the Page Flip widget API with WidgetBuilders (2:53)
- Using a GlobalKey to modify the state of a child widget (2:18)
- AnimationController setup (3:47)
- AnimatedBuilder vs AnimatedWidget (3:35)
- Rotation code with Transform and Matrix4 (5:12)
- Interactive page flip transition (3:03)
- Widgets, elements and keys (5:06)
- Extra Challenge: Card flip game (1:07)
- Request for Feedback (optional)
- Module Intro: Advanced Theming (1:43)
- Starter project and walkthrough (8:47)
- Showing the bottom panels (5:01)
- Creating a SlidingPanelAnimator (8:25)
- Using the SlidingPanelAnimator (1:41)
- Animating the sliding panels (9:42)
- Managing app theme state changes: an overview (2:18)
- Implementing the AppThemeManager class with StateNotifier (4:39)
- Creating and using the AppThemeManager providers (9:19)
- Applying the AppThemeSettings (4:45)
- Advanced animated theming with ImplicitlyAnimatedWidget (11:31)
- Request for Feedback (optional)
- Module Intro (1:07)
- Starter Project & Walkthrough (7:29)
- Controlling animations on the TasksGrid widget (2:54)
- Adding an AnimatedWidget subclass to scale widgets (3:21)
- Staggered animations (5:04)
- Adding an AddTaskItem widget (2:52)
- Fade in/out animation with an Opacity widget (2:38)
- Explicit animations with FadeTransition and ScaleTransition (4:48)
- Overview: built-in transition vs implicitly animated widgets in Flutter (2:14)
- Bugfix: disabling task completion in edit mode (4:01)
- Request for Feedback (optional)
Course Structure
Each module has a specific goal and is composed of three parts:
Starter Project: At the beginning of each module I'll walk you through a starter project that includes all the code, assets and resources that we'll use.
Technical Planning: Before diving into the code, we'll try to figure out the best way to build the features that we need (just like professional software developers do).
Implementation: I'll guide you through an optimal implementation that I've refined after trying many different solutions and evaluating their tradeoffs.
I'll also include some extra challenges that you can take to practice what you learn.
Along the way, you will learn about the best techniques for solving various animation problems (and believe me, we'll encounter many UI & animation challenges).
This is not the kind of course where you just watch me typing in some code. Instead, I will always explain what we're going to build and why, and then how.
By the end of the course, you'll be confident working with animations in Flutter and you'll have a completed project to show for it.
Who is this course for?
This is not a beginners course.
To make the most of this, you need to have a good understanding of the Dart Language (my Complete Dart Course can help with that). I'll assume that you're already familiar with StatelessWidgets and StatefulWidgets, common layouts (Row, Column, Stack), and the foundations of state management in Flutter.
However, it's ok if you're completely new to animations in Flutter. I will explain how animations work from the ground up, and include additional resources that you can use to fill any gaps.
If you are a Flutter developer looking to build beautiful apps and take your skills to the next level, this course is for you. And this is worth a lot more than the price of admission.
Frequently Asked Questions
How long is the course?
The course includes 7 hours of in-depth video. I know you're busy and I want to give you the best value per minute watched, so I'll focus on quality content and code.
What will we build in this course?
In the first two modules we will learn about the basics of animations in Flutter and get some practice by completing a UI challenge.
Then we will build a complete habit tracking app with custom UI & animations, and learn about state management, app architecture, and much more.
Will we build the Habit Tracking app from scratch?
No, but this is a good thing. The finished project is over 2,500 lines of code and it would take a long time to complete the course by building everything from scratch.
Instead, I will include a starter project at the beginning of each module and we will focus on building the most interesting features, with great attention to detail. Each module will include a walkthrough of all the code that is provided so you can more easily find your way.
Will we build all the features from the Streaks app?
No. The Streaks app is a complete product with a ton of features that were developed over many years. Instead, we will focus on the things that make this app unique and the skills that you can carry over to other projects.
What kind of animations will I learn about?
You will learn about all the core Flutter animation APIs and combine them to build a real-world app. With this strong foundation you'll be able to add animations in your own apps and better understand how to use 3rd party packages.
Will we use Flutter 2?
Of course! The entire course uses Flutter 2 with Null Safety. I'll be keeping it up to date with the latest changes, so you don't have to worry about outdated content.
What are the course prerequisites?
This is not a beginners course.
To make the most of this, you need to have a good understanding of the Dart Language (my Complete Dart Course can help with that). I'll assume that you're already familiar with StatelessWidgets and StatefulWidgets, common layouts (Row, Column, Stack), and the foundations of state management in Flutter.
However, it's ok if you're completely new to animations in Flutter. I will explain how animations work from the ground up, and include additional resources that you can use to fill any gaps.
Will the source code be on GitHub?
Of course! You'll get access to an official course GitHub repo with all the source code and additional materials.
Are there any assignments and projects?
Yes. I have included extra challenges that you can take to practice the techniques covered in the course:
- each challenge comes with clear requirements and directions
- you are encouraged to solve it by yourself
- I'll share a final working implementation, so that you can compare your solution with mine
Remember that trying things on your own is a great way to learn.
What if I get stuck? Can I ask questions?
Yes. The course includes premium support on Slack and I aim to answer all questions within 24 hours.
Will I get a completion certificate?
Sure do! Once you complete the course this will be issued to you automatically.
What is my teaching style?
My courses are very practical, clear, and concise - just like all the tutorials on my YouTube channel. I always explain what we're going to build and why, and then how. You'll leave this course with a deeper understanding of how things work and will be able to apply this knowledge to your own apps.
What if I don't like the course?
The course comes with a 30 day money back guarantee. If you're not happy with the course, for any reason, you can reach out and I'll issue a full refund.
I have another question!
Sure - email me at [email protected] and I'll reply within 48 hours.

About Me
My name is Andrea, I'm a Flutter GDE and I've been writing code professionally for over 12 years. I've been a mobile app developer since 2012, working for startups, agencies, and big companies.
With my Flutter tutorials and courses, I've helped thousands of students become better developers.
I know what it takes to become a great Flutter developer. I can't wait to share this course with you and help you fast-track your learning.